
Jak zbudować nowoczesny serwis korporacyjny? Dobre praktyki i trendy
Budowa profesjonalnego serwisu korporacyjnego to szczególne wyzwanie dla projektantów witryn internetowych. Z jednej strony musimy pamiętać o spójności wizerunkowej całej grupy kapitałowej i przestrzegać wymogów prawnych oraz zasad panujących w danej organizacji, z drugiej zadbać także o aspekt związany z użytecznością, atrakcyjnym designem oraz wysokim poziomem bezpieczeństwa serwisu. Dodatkowo projekty tego typu nierzadko wymagają ustaleń z wieloma działami firmy lub akcjonariuszami, co jeszcze bardziej komplikuje cały proces, gdyż bierze w nim udział wiele osób decyzyjnych, których interesy mogą być wzajemnie sprzeczne. Z dzisiejszego wpisu dowiecie się, co powinien zawierać profesjonalny serwis korporacyjny, na co zwrócić uwagę projektując jego architekturę informacji oraz poznacie inne dobre praktyki związane z realizacją witryn dużych przedsiębiorstw.

Architektura informacji a korporacyjne standardy
Serwisy (często też portale) korporacyjne to z reguły witryny o stosunkowo dużej skali, ze znaczną ilością różnych działów, podstron i typów informacji. Skala ta odpowiada najczęściej wielkości organizacji, z którą mamy do czynienia oraz ilości powiązanych z nią spółek. Ma to bardzo duże znaczenie w kontekście projektowania architektury informacji witryn tego typu, a kluczowym elementem – istotnym dla inwestorów czy udziałowców spółki – jest tutaj właściwe przedstawienie struktury kapitałowej firmy, która często bywa bardzo zawiła i wielopodmiotowa. Dlatego też świetnym rozwiązaniem w celu czytelnego obrazowania struktury korporacyjnej są infografiki lub animowane prezentacje. Warto zadbać także o mapę serwisu – tę dla użytkownika, w formie podstrony ze swoistym spisem zawartości, i jej odpowiednika w formacie XML, przeznaczonego dla robotów Google. Bardzo ważne jest także właściwe odzwierciedlenie hierarchii spółek w danej korporacji (często mamy do czynienia z zależnością między „spółką matką” oraz jej „córkami”) przy jednoczesnym zachowaniu spójności całego serwisu i jego przejrzystej nawigacji. Dobre zrozumienie tych korporacyjnych standardów zdecydowanie wpływa na użyteczność finalnego produktu, dlatego powinniśmy je uwzględniać już na etapie projektowania makiet funkcjonalnych UI/UX witryny.
Odbiorcy serwisu korporacyjnego i jego zawartość
Zawartość serwisu korporacyjnego determinują jego cele biznesowe oraz grupa odbiorców, do których witryna jest kierowana. Funkcji i odbiorców serwisu może być oczywiście wiele, np.:
- potencjalnym klientom firmy przedstawimy w serwisie informacje o organizacji, jej ofercie, doświadczeniu, historii, oferowanej jakości i będziemy się starali podkreślać profesjonalny wizerunek korporacji
- aktualnych klientów będą interesować z kolei informacje o bieżącej działalności przedsiębiorstwa, nowości ofertowe czy zmiany w organizacji współpracy z partnerami
- inwestorzy będą śledzili raporty giełdowe spółki oraz wszelkie inne dane oraz raporty związane z relacjami inwestorskimi korporacji
- potencjalnych pracowników będą interesować aktualne oferty pracy, wskazówki dotyczące procesu rekrutacyjnego czy przedstawienie warunków pracy
Na zwartość serwisu korporacyjnego mają wpływ również poszczególne departamenty organizacji oraz ich aktywność. Działy marketingu i PR, sprzedaż, obsługa klienta czy HR mają swoje niezależne potrzeby oraz cele i należy im zapewnić w ramach witryny odpowiednią przestrzeń wraz z potrzebnymi narzędziami. Takimi narzędziami mogą być np. formularze rekrutacyjne dla działu HR, centrum prasowe dla PR-owców, a z punktu widzenia zarządu korporacji krytyczne będą informacje o relacjach inwestorskich czy wykresy wyników finansowych.

Dział Relacji Inwestorskich serwisu korporacyjno-produktowego opracowanego przez Intellect dla firmy ELZAB S.A (www.elzab.com.pl)
Design w służbie brandu i wizerunku korporacji
Analizując serwisy internetowe największych polskich i światowych korporacji, łatwo jest zauważyć, że większość witryn tego typu łączy prostota i przejrzystość . Z całą pewnością to funkcja informacyjna jest w nich kluczowa, dlatego będą to realizacje o uproszczonym designie, wykorzystującym jasne tła, klasyczne rozwiązania nawigacyjne (kafelki, bloki informacyjne), duże zdjęcia oraz wyraźne fonty. Bardzo istotna w projektowaniu korporacyjnych layoutów jest także zgodność z Corporate Identity oraz zachowanie wszelkich wytycznych z firmową księgą znaku. Warto jednak czasem przełamywać nieco sztywne korporacyjne standardy i dzięki temu wpływać korzystnie na unikalny wizerunek i charakter przedsiębiorstwa. Wskazane jest więc zastosowanie animacji, podkreślających interaktywność serwisu, operowanie w większej mierze obrazem niż tekstem, czy wykorzystywanie sugestywnych infografik. Łamanie korporacyjnych schematów można realizować na poziomie samej prezentacji organizacji – pokazanie historii spółki w formie angażującej osi czasu czy publikacja w serwisie filmu korporacyjnego są bardzo dobrymi rozwiązaniami, które zmniejszą dystans z odbiorcą i wpłyną korzystnie na wizerunek firmy. Serwis korporacyjny nie musi więc być nudny, a pokazanie nowoczesności i podążanie za trendami, zdecydowanie nie muszą oznaczać braku stabilności oraz powagi.

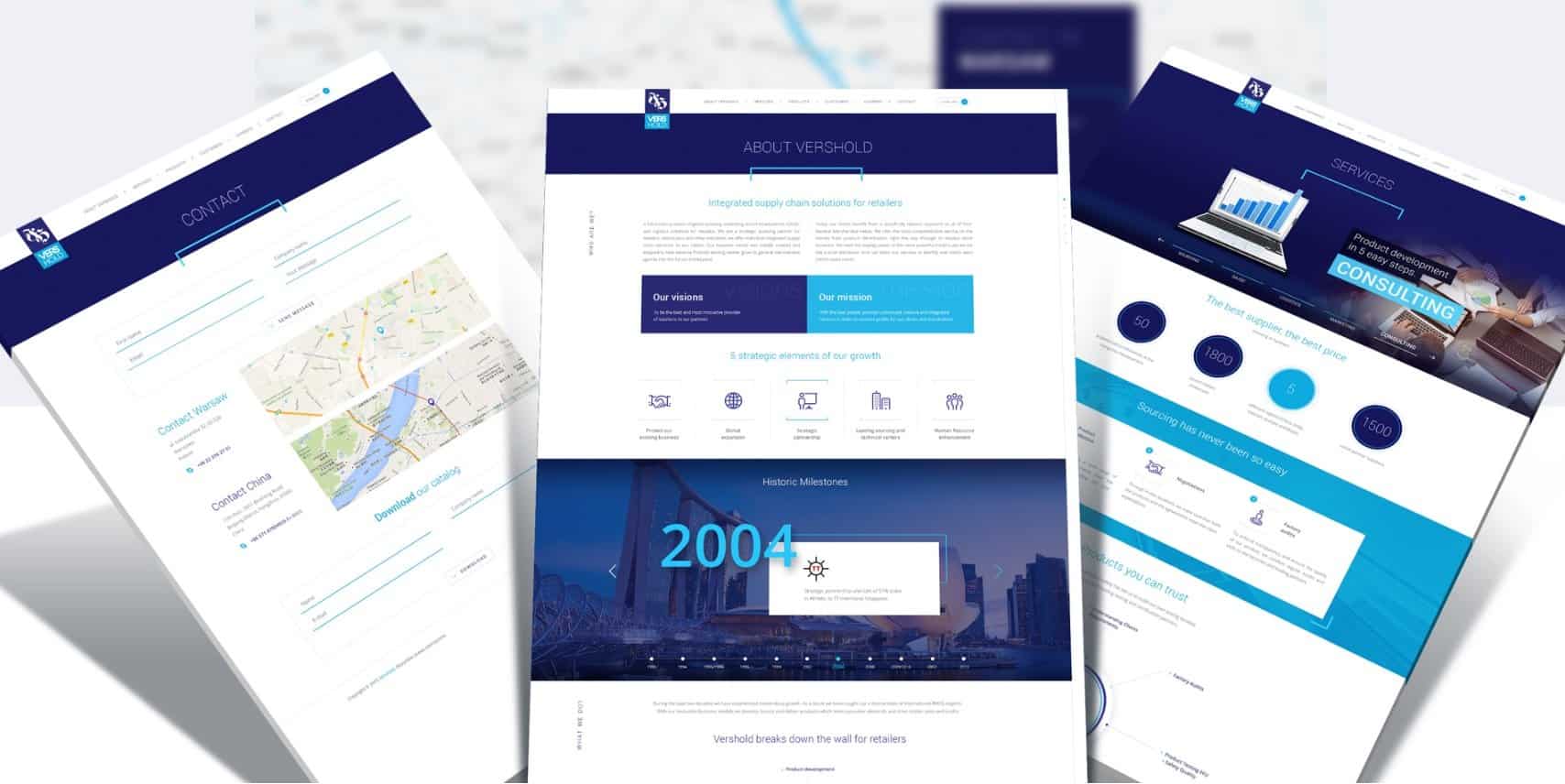
Kreacje graficzne serwisu korporacyjnego zaprojektowane przez Intellect dla VERSHOLD (www.vershold.com)
Technologie i system CMS serwisu korporacyjnego
W kontekście doboru technologii oraz systemu administracyjnego dla serwisów korporacyjnych funkcjonuje kilka istotnych wymagań, które powinny lub muszą być brane pod uwagę w profesjonalnych produktach tego typu. Najważniejsze z nich przedstawiamy poniżej.
- Jeden centralny system administracyjny, który pozwoli na sprawne zarządzanie zawartością poszczególnych działów serwisu i ewentualnie stronami kolejnych spółek zależnych w korporacji – jeśli jej struktura jest wielopodmiotowa. System CMS musi dodatkowo umożliwiać bardzo elastyczne zarządzanie menu serwisu i jego kategoriami.
- Zaawansowany moduł redaktorów serwisu, który umożliwi tworzenie kont redaktorów oraz przypisywanie ich do określonych grup ze zdefiniowanymi uprawnieniami dostępu do poszczególnych działów serwisu, a także mechanizm moderacji treści dodawanych przed redaktorów przed ich publikacją.
- Moduł do obsługi relacji inwestorskich, który będzie importował korporacyjne dane giełdowe z pliku CSV/XML i przetwarzał je do wykresów z pomocą odpowiednich bibliotek. Dodatkowo – wszelkie raporty giełdowe i inne prezentowane w dziale relacje inwestorskie treści – powinny mieć zapewnioną wysoką dostępność, dlatego ten obszar serwisów korporacyjnych wymaga zastosowywania dodatkowego serwera, który przejmie hostowanie krytycznych działów serwisów w sytuacjach awarii, dzięki czemu zapewnimy ich dostępność 24 h /dobę.
- Bezpieczeństwo serwisu – wybierając platformę CMS na potrzeby wdrożenia serwisu korporacyjnego, warto również zwrócić uwagę na jakość jej zabezpieczeń przed najpopularniejszymi atakami aplikacji webowych, zgodnie z listą OWASP TOP 10 (więcej informacji pod adresem www.owasp.org).
Z całą pewnością serwisy korporacyjne wymagają dedykowanych rozwiązań CMS – autorski, szyty na miarę system administracyjny zapewni dużą większą elastyczność pod kątem dostosowania do indywidualnych potrzeb i specyfiki danej organizacji oraz – co ważne – umożliwi dalszą rozbudowę produktu o nowe rozwiązania.

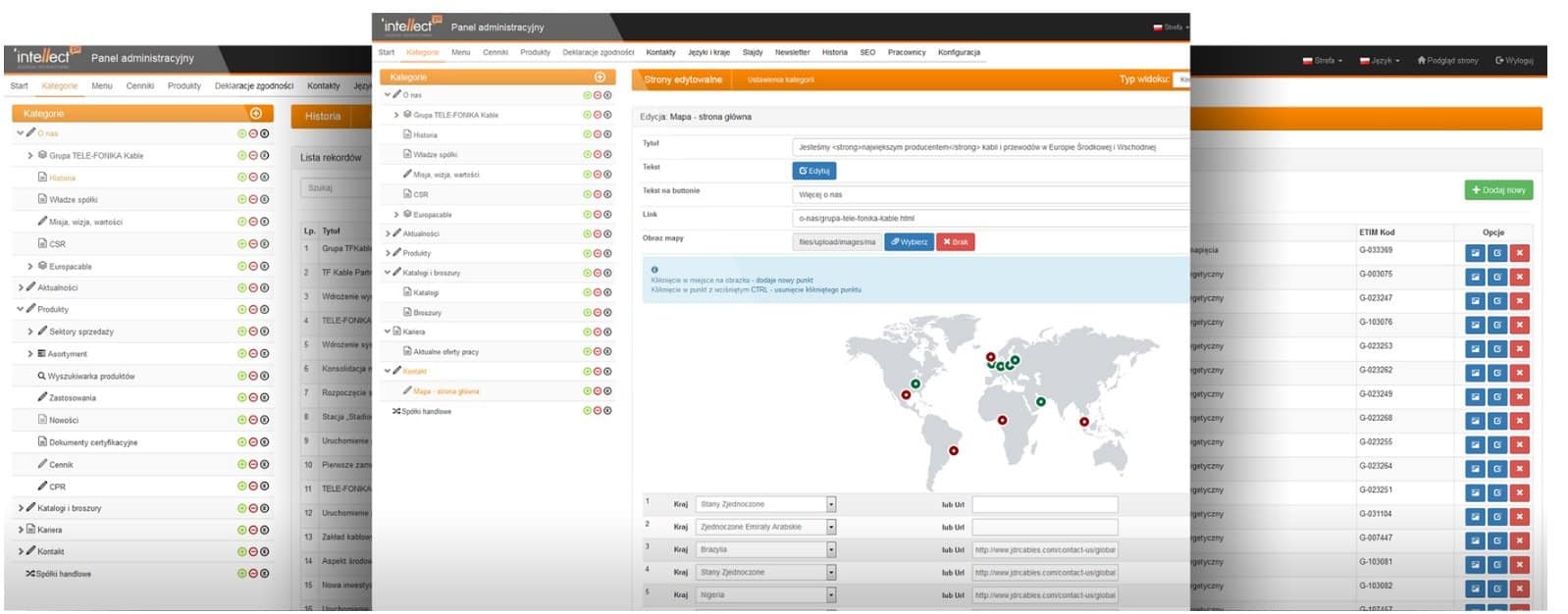
Panel administracyjny serwisu korporacyjnego wdrożonego przez agencję Intellect dla Spółki Telefonika Kable S.A (www.tfkable.com)
Jak się okazuje, tworzenie serwisów korporacyjnych rządzi się swoimi prawami i świadomość pewnych zasad i trendów w tej kategorii projektów webowych warunkuje sukces finalnego produktu – a więc wdrożenie witryny zgodnie z celami biznesowymi oraz dostosowaną do struktury i procedur danej organizacji. Z całą pewnością ważna jest optymalna architektura informacji, która uwzględni potrzeby poszczególnych działów organizacji oraz elastyczny, najlepiej dedykowany system administracyjny CMS, umożliwiający swobodne zarządzanie zróżnicowaniami obszarami tematycznymi serwisu. W zakresie szaty graficznej z kolei warto sięgać po sprawdzone korporacyjne standardy, ale mile widziane jest też przełamywanie schematów i stosowanie nowoczesnych, designerskich akcentów.

