
Design System – czym jest i jakie korzyści może przynieść Twojej organizacj
Pojęcie “design system” w dziedzinie projektowania cyfrowego nie jest niczym nowym – w ostatnim czasie zyskuje jednak na popularności. W poniższym artykule wyjaśniamy, co to jest design system oraz jaką wartość biznesową może wnieść do firmy.

Design system – co to takiego?
Design system (DS) jest zbiorem reguł, zasad oraz narzędzi i komponentów, które służą do budowy i rozwijania produktów cyfrowych. To taki “przewodnik”, ułatwiający projektowanie. Zawiera w sobie informacje, które pomagają rozwiać wszelkie wątpliwości dotyczące designu, rodzące się u członków zespołu budującego jeden produkt. Można więc powiedzieć, że jest on jedynym źródłem prawdy (SSOT – Single Source of Truth), dzięki któremu wszystkie podjęte w procesie projektowym decyzje są ze sobą zgodne i ułatwiają stworzenie finalnego produktu, który jest spójny wizualnie i dostosowany do wstępnych wytycznych.
Z design systemu najczęściej korzystają osoby zaangażowane w budowę produktów cyfrowych w organizacji i są to na przykład: UX/UI Designer, grafik kreatywny, project manager, product owner, a także deweloperzy (głównie frontendowi) czy nawet content writerzy. Uniwersalność zasad designu zawartych w dokumencie pozwala na jego wszechstronne wykorzystanie, zarówno przy produkcji zaawansowanych systemów dedykowanych czy aplikacji mobilnych, jak również przy prostszych projektach np. stron internetowych.
Jak zbudowany jest Design System?
Biorąc pod uwagę kontekst użycia design systemu, najlepszym rozwiązaniem na jego publikację jest stworzenie biblioteki online, która daje łatwy i nieograniczony czasowo dostęp wszystkim osobom chcącym z niego skorzystać. Taki sposób prezentacji pozwala stworzyć jedno źródło zarządzania DS, a także ułatwia kontrolowanie różnych wersji.

Z czego więc będzie się składał przykładowy design system? Elementy te można podzielić na 3 grupy:
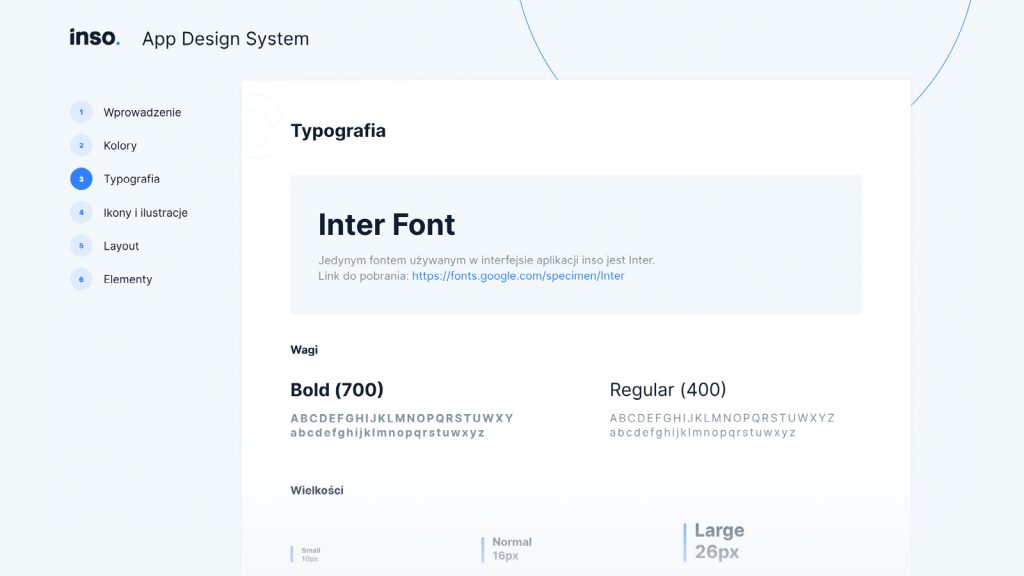
I: Design Language, gdzie znajduje się zbiór wytycznych i reguł dotyczących projektowania jak np.:
- Kolorystyka (odcienie, gradienty)
- Typografia (rodziny i ciężkości fontu)
- Układ (system siatek, proporcje, odległości)
- Obrazy i ilustracje (zasady doboru grafik i konstruowania ilustracji).
II: Biblioteka komponentów, która zawiera najczęściej zbiór gotowych do wykorzystania elementów (zarówno od strony designu, jak i kodu) np.:
- Elementy nawigacji
- Buttony
- Formularze
- Ikony i ilustracje
- Szablony stron.
III: Narzędzia i procesy, które używane są podczas budowania produktów.
- Software używany do tworzenia designu czy kodu
- Wtyczki i biblioteki używane przez deweloperów
Warto podkreślić, że DS może zawierać inne elementy niż te wymienione powyżej i wyglądać nieco inaczej, w zależności od organizacji. Nie ma uniwersalnego wzoru na design system doskonały. Każdy z nich jest szyty na miarę, dostosowany do potrzeb biznesu i użytkowników, które przecież nieustannie ewoluują.
Z tej samej przyczyny nie ma możliwości zdefiniowania końca prac nad DS ponieważ jest on w pewnym sensie żywym organizmem, ciągle ewoluującym w czasie i adaptującym się do otaczających go potrzeb.
Jakie korzyści może przynieść stworzenie Design System?
Skrócenie czasu developmentu
Szczególnie widoczne podczas tworzenia niewielkich funkcji oraz przebudowywania już istniejących, ale nie tylko. Skorzystanie z elementów wcześniej opisanych i zaakceptowanych, nie będzie wymagać każdorazowej asysty designerów. W związku z czym, nie będzie potrzeby przeprowadzania długotrwałych procesów akceptacyjnych.
Zmniejszenie kosztów developmentu
Brak konieczności każdorazowego angażowania designera powoduje ograniczenie kosztów produkcji.
Zachowanie spójności wizualnej ekosystemu
Profesjonalizm – wielu klientów czy użytkowników systemu będzie mieć takie odczucia w kontakcie z produktami korzystającymi z design systemu. Taki efekt psychologiczny wywołuje poczucie ładu, zapewnia przewidywalność i brak przypadkowych rozwiązań.
Lepszy User Experience
Dzięki powtarzalnym wzorcom w ramach design systemu użytkownicy będą czuć się „jak u siebie”. Z drugiej strony nieustanne testowanie komponentów i rozwiązań pozwala na ich iteracyjne ulepszanie w ramach design systemu i selekcjonowanie tylko tych, które kochają użytkownicy.
Lepsza komunikacja w zespole
W tym aspekcie design system w swojej uporządkowanej formie może podnieść jakość komunikacji w zespole. Dzięki niemu każda z osób pracujących nad produktem wie, w jakim kierunku wizualnym podążać i gdzie szukać niezbędnych informacji bez wielokrotnego zadawania podobnych pytań. Dodatkowo usprawnienie komunikacji wpływa pozytywnie na łatwość skalowania zespołu jeśli nastąpi taka potrzeba.
Kto korzysta z design system?
Popularności design systemów dowodzi coraz dłuższa ich lista. Przytoczmy kilka najbardziej popularnych przykładów:
Material Design od Google
Jeden z najbardziej znanych na świecie design systemów, wykorzystywany na szeroką skalę. Przy jego użyciu powstały już miliony aplikacji dostępnych np. w sklepie Google Play.

Fluent od Microsoft
Zasady w nim zawarte znane są pośrednio milionom ludzi na całym świecie korzystającym z systemu operacyjnego Windows, pakietu Office, czy innych aplikacji i witryn Microsoftu.
Spectrum od Adobe
Adobe wykorzystuje swój design system do tworzenia aplikacji i produktów kierowanych do kreatywnych profesjonalistów z całego świata. Odzwierciedlenie zasad zawartych w tym dokumencie możemy znaleźć między innymi w usłudze Adobe Stock, oprogramowaniu XD, czy dobrze wszystkim znanym Photoshopie.

To tylko kilka przykładów design systemów. Aby zobaczyć jak popularne stało się optymalizowanie prac deweloperskich z użyciem DS można przejrzeć tę imponującą listę:
https://designsystemsrepo.com
Dla kogo jest to rozwiązanie?
Design system to inwestycja, która bardzo szybko się zwraca. Jego wdrożenie będzie najbardziej efektywne finansowo w kilku przypadkach:
- Jeśli masz kilka produktów cyfrowych, takich jak np. multiplatformowa aplikacja mobilna i jej landing page lub cały ekosystem produktów cyfrowych.
- Jeśli nieustannie rozwijasz swój produkt lub produkty, zwłaszcza za pomocą kilku różnych zespołów deweloperskich.
- Jeśli planujesz wdrożenie nowych produktów obok już istniejących i chcesz zachować spójność w obrębie całego ekosystemu.
- Jeśli twoje zespoły deweloperskie mają problem z komunikacją, a w rezultacie z utrzymaniem spójności między produktami.
W Software House Intellect wiedzieliśmy, że przygotowanie DS ma sens, ponieważ sami tworzymy produkty, które stale są rozwijane, dopracowywane. Do takich przykładów możemy zaliczyć Navifleet, Inso, Sparkee.
Podsumowanie
Design systemy stały się w ostatnim czasie bardzo popularne w świecie produktów cyfrowych. Trudno się temu dziwić, bo korzystanie z odpowiednio przygotowanego i rozwijanego DS przynosi bardzo dużo korzyści biznesowych i organizacyjnych. Jednak decyzja o jego wdrożeniu każdorazowo powinna być poprzedzona rzetelną analizą potrzeb organizacji, aby design system był odpowiedzią na realne problemy, a nie tylko designerskim „gadżetem”. Warto także pamiętać, że gdy już stworzymy swój własny design system należy stale rozwijać i rozbudowywać. To system, który powinien ewoluować i dopasowywać się do ciągle rosnących potrzeb zarówno biznesu, jak i użytkowników.

