
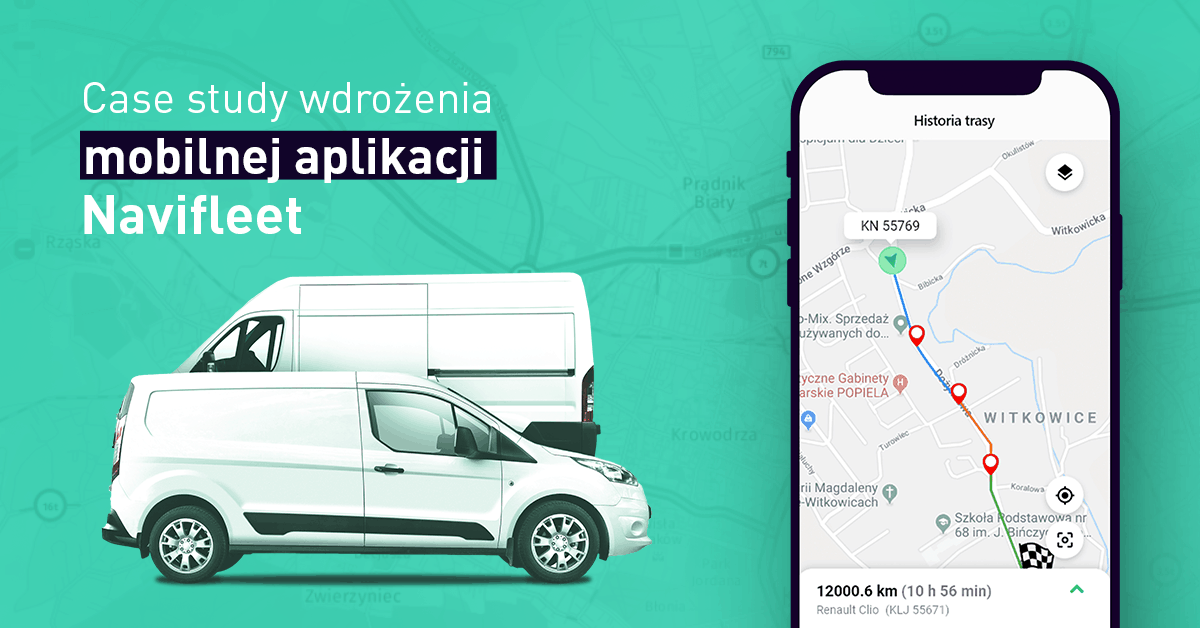
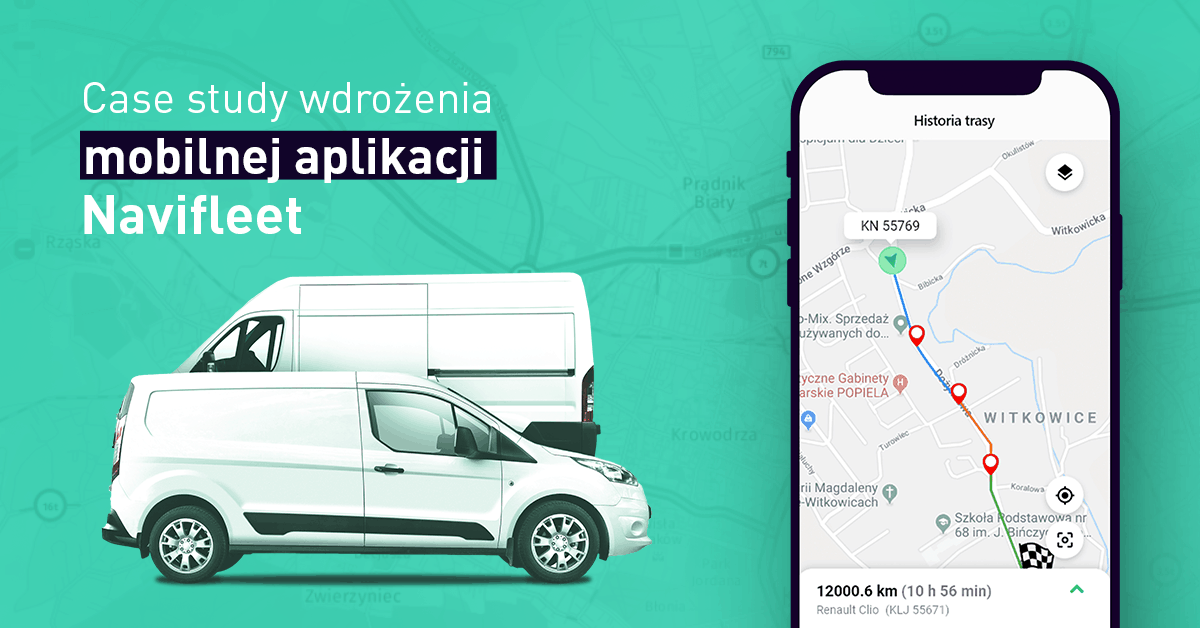
Case study wdrożenia mobilnej aplikacji Navifleet
Dla Navifleet – firmy, dostarczającej rozwiązania wspomagające zarządzanie flotą – przygotowaliśmy nową wersję aplikacji mobilnej, umożliwiającej dostęp do systemu z urządzeń z systemami Android i iOS. Zapraszamy do zapoznania się z case study, w którym opowiadamy, jakie wyzwania postawił przed nami klient i jak przebiegały prace nad aplikacją.

Klient: Navifleet
Projekt: System do monitoringu pojazdów GPS
Cel projektu: redesign aplikacji mobilnej
Metodyka pracy: Scrum
Zespół: 4 osoby
Technologie: React Native, WebAPI, Leaflet
Navifleet to platforma, umożliwiająca zarządzanie flotą w czasie rzeczywistym. Pozwala nie tylko na śledzenie bieżącej pozycji pojazdów, ale także wyznaczanie zadań kierowcom oraz gromadzenia danych na temat przebytych tras i techniki jazdy. Dzięki Navifleet zarządzanie flotą nie tylko staje się łatwiejsze – system umożliwia także doskonalenie firmowych procesów, oszczędzanie oraz lepsze dbanie o bezpieczeństwo zarówno kierowców, jak i pojazdów.

Navifleet i Intellect prowadzą ścisłą współpracę już od lat, wspólnie dbając o to, aby Navifleet oferowało najnowocześniejsze i najbardziej użyteczne rozwiązania, pozostając jednym z liderów wśród rozwiązań do zarządzania flotą.
Jakie postawiono przed nami wyzwanie?
Najważniejszą częścią systemu Navifleet jest aplikacja przeglądarkowa, stanowiąca centrum dowodzenia klientów. To z jej pomocą zdalnie zarządzają flotą w czasie rzeczywistym. Z aplikacji korzystają przede wszystkim menedżerowie flot, spedytorzy i pracownicy działów rozliczeń, ale również pracownicy terenowi). Podstawowym narzędziem dla tej drugiej grupy użytkowników jest telefon lub tablet. Tym samym Navifleet potrzebuje lekkiej, mobilnej aplikacji, umożliwiającej wygodne korzystanie ze wszystkich opcji platformy – która z kolei jest wyjątkowo rozbudowana.
Przed Intellectem postawiono zadanie redesignu dotychczas stosowanej aplikacji. Aby sprostać wszystkim potrzebom klienta musieliśmy:
- Zadbać o to, aby aplikacja wydajnie i szybko działała na różnych urządzeniach mobilnych i zachowała kompatybilność z systemami Android i iOS
- Pozwalała na korzystanie ze wszystkich, ważnych funkcji systemu Navifleet. Między innymi:
- szybkie sprawdzenie aktualnej lub historycznej pozycji pojazdów,
- raportowanie postępu w przypisanych zadaniach,
- śledzenie wykorzystania norm prowadzenia pojazdu zgodnie z Rozporządzeniem WE nr 561,
- chwilowe wyłączanie lokalizatora na czas przejazdu prywatnego,
- błyskawiczną blokadę rozruchu pojazdu (zdalne odcięcie zapłonu),
- Była przejrzysta i intuicyjna, pomimo rozbudowanej funkcjonalności, i umożliwiała szybkie wprowadzanie oraz śledzenie danych
- Pozwalała programistom na łatwe wprowadzenie nowych funkcjonalności – system Navifleet jest stale udoskonalany i rozbudowywany, co wymusza także stały rozwój aplikacji.
Jakie rozwiązanie stosowano dotychczas i dlaczego zdecydować się zastąpić je nowym?
Navifleet posiadało już aplikację mobilną – opartą o API webowe do komunikacji z serwerami oraz frameworki Ionic, Angular i Crodova. Ten system umożliwił zbudowanie hybrydowej aplikacji opartej o technologię webview. Innymi słowy: aplikacja mogła być pobrana ze sklepu i zainstalowana na urządzeniach Android i iOS, ale istniała także możliwość jej otwierania w przeglądarce – jako zwykłej strony www. Do obsługi wyświetlania interaktywnych map oraz pozycji pojazdów wykorzystywano bibliotekę Javascript Leaflet.
Dotychczas stosowana aplikacja z biegiem czasu przestała się jednak sprawdzać. Stawała się trudniejsza w utrzymaniu, a dodawanie nowych, bardziej zaawansowanych funkcjonalności było czasochłonne oraz kosztowne. Nie bez znaczenia jest też fakt, że poprzednia aplikacja została zaprojektowana parę lat temu – gdy standardy designu i UX były zupełnie inne. Skupiono się wtedy przede wszystkim na aktualnych potrzebach, drugorzędnie traktując sprawę przyszłego rozwoju oraz przejrzystości. W konsekwencji po kilku latach, w miarę dodawania nowych opcji, aplikacja stawała się mniej czytelna. W efekcie w pewnym momencie stała się barierą w rozwoju systemu.
Navifleet potrzebowało więc nowoczesnego rozwiązania, opracowanego na podstawie najnowszych technologii, pozwalającego na dynamiczny rozwój oraz przyjaznego użytkownikom.
Warsztaty z klientem
Prace projektowe rozpoczęliśmy od warsztatów kick-offowych z klientem. Pomimo długoletniej współpracy, chcieliśmy, aby zespół mający tworzyć aplikację, usystematyzował posiadaną wiedzę na temat Navifleet, zgromadził dodatkowe informacje o klientach Navifleet oraz dobrze poznał cele i wymagania odnośnie nowej aplikacji.

Warsztat rozpoczęliśmy od zastosowania narzędzia Team Canvas, które umożliwia zebranie wiadomości o wszystkich osobach zaangażowanych w projekt, ich umiejętnościach i rolach w projekcie. Dodatkowo, dzięki Team Canvas wyznaczyliśmy cele klienta, związane z nową aplikacją. Określiliśmy, że głównym celem projektu jest poprawienie użyteczności aplikacji mobilnej.
W kolejnym etapie zastosowaliśmy Unique Value Proposition Canvas. Z jego pomocą uporządkowaliśmy wiedzę o klientach Navifleet (z podziałem na segmenty), zadań, jakie ci wykonują oraz potencjalnych problemów, na jakie można się natknąć przy realizowaniu zadań. Następnie określiliśmy, które funkcje aplikacji mogą pomóc użytkownikom w wypełnieniu konkretnych zadań.
Następnym krokiem było omówienie z klientem dotychczasowej architektury informacji. Udało nam się ustalić, które elementy wymagają przerobienia lub zaplanowania całkiem od nowa, a które warto zachować w dotychczasowej formie. Zaproponowaliśmy także kilka potencjalnych rozwiązań, dotyczących projektu najważniejszych funkcji.
Badanie użytkowników aplikacji (UX research)
Chcieliśmy, aby przygotowana aplikacja nie tylko spełniała wymagania klienta, ale także powstawała z myślą o potrzebach swoich przyszłych użytkowników. Skupiliśmy się na głównym segmencie spośród nich: menadżerach flot w firmach produkcyjnych. Zależało nam na tym, aby jak najlepiej poznać ich metody pracy oraz zgromadzić opinie na temat dotychczasowej aplikacji.
W toku badań chcieliśmy odpowiedzieć między innymi na następujące pytania:
- Jak wygląda typowy dzień menadżera floty?
- Z jakimi wyzwaniami spotyka się w codziennej pracy?
- Z jakich rozwiązań telematycznych korzysta w procesie zarządzania flotą?
- Z jakich funkcji najczęściej korzysta?
- Jakich funkcji brakuje mu w obecnych rozwiązaniach?
- Na jakich urządzeniach najczęściej korzysta z takich rozwiązań?
Rozmowy z klientami Navifleet pomogły nam lepiej zrozumieć, jakie rozwiązania warto wdrożyć, aby aplikacja stała się użyteczna. Opinie na temat stosowanej dotąd aplikacji i jej braków zaś – dały wiedzę, co do tego, które funkcje są szczególnie ważne i o co warto wzbogacić projekt. W toku badań dowiedzieliśmy się też m.in. że trudno mówić o „typowym dniu pracy”. Większość menadżerów flot wykonuje pewne powtarzalne czynności – jak generowanie raportów czy negocjowanie umów – planowanie prac z wyprzedzeniem bywa jednak problematyczne. Zawsze jednak może dość do sytuacji awaryjnej: na przykład wypadku czy awarii pojazdu. W takim przypadku menedżer musi przerwać aktualnie wykonywaną pracę i zająć się rozwiązaniem bieżących problemów.
Spośród rozwiązań telematycznych, dla menedżerów ważne są kompleksowe informacje o pojazdach: na przykład prędkości jazdy czy zużyciu paliwa. Aby móc sprawnie pracować, potrzebują dostępu do tych danych z każdego urządzenia – komputera, tabletu, telefonu komórkowego.
Analiza konkurencji
Po przeprowadzeniu badań użytkowników, w kolejnym etapie przygotowywania się do rozpoczęcia właściwych prac nad projektem aplikacji, przeprowadziliśmy analizę konkurencji. Sprawdziliśmy, jakie rozwiązania są dostępne na rynku, jakie funkcje oferują inne firmy oraz do jakich klientów kierują swoją ofertę. Dzięki temu nie tylko lepiej poznaliśmy aktualne branżowe trendy, ale też łatwiej mogliśmy określić, jakie udoskonalenia wprowadzić do aplikacji, aby Navifleet oferowała unikalną wartość.
Projekt i rozwój nowej aplikacji
Wszystkie prace nad aplikacją były prowadzone w modelu zwinnym (agile) – oznaczającym ścisłą współpracę z klientem oraz pomiędzy specjalistami, wnoszącymi różne umiejętności. Rozpoczęliśmy pracę od modyfikacji architektury informacji oraz przygotowaniu makiet aplikacji. Szczególnie zależało nam na tym, aby wyróżnić te informacje o flocie i pojazdach, które są dla użytkownika najbardziej istotne. Wyzwaniem tutaj było przygotowanie projektu, który pozostanie czytelny i intuicyjny w obsłudze, mimo dużej ilości danych i opcji w systemie. Kolejnym krokiem było przygotowanie designu aplikacji – opieraliśmy się o nowy branding Navifleet, tak by aplikacja pozostawała spójna z całą komunikacją wizualną firmy.

Nowa aplikacja została wykonana w React Native. Dzięki wykorzystaniu tej technologii osiągnęliśmy najlepszy kompromis pomiędzy wydajnością i szybkością działania a jednocześnie mogliśmy stworzyć uniwersalną aplikację dostępną na dwie platformy – Android oraz iOS.
W fazie prac nad funkcjonowaniem aplikacji największym wyzwaniem była organizacja wymiany danych między aplikacją stacjonarną i mobilną. Różni użytkownicy w tym samym czasie mogą wykorzystywać ten sam element – na przykład dyspozytor tworzy zadanie dla kierowcy, a ten jednocześnie raportuje postępy. Konieczne było więc zadbanie o to, aby z jednej strony umożliwić swobodne korzystanie z aplikacji wszystkim użytkownikom, a z drugiej – by nie doszło do nadpisywania wprowadzonych zmian.

Zarówno na etapie prac na UI aplikacji, jak developerskich, pamiętaliśmy, że system Navifleet jest nieustannie rozwijany – aplikacja więc powinna być przygotowana tak, aby dodawanie nowych funkcji było łatwe i nie utrudniało obsługi użytkownikom.
Efekt współpracy
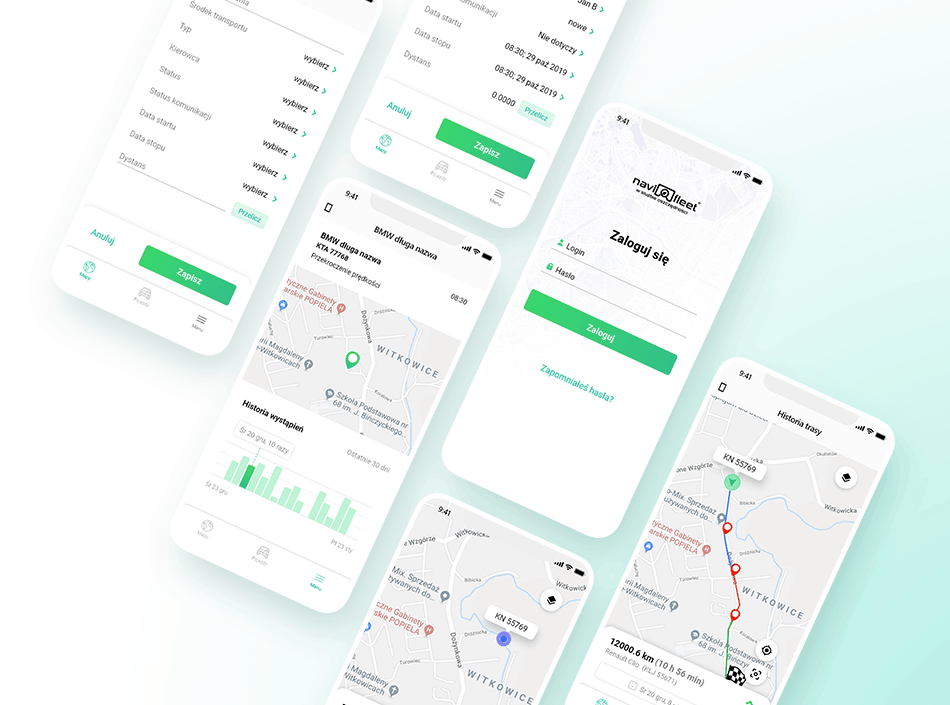
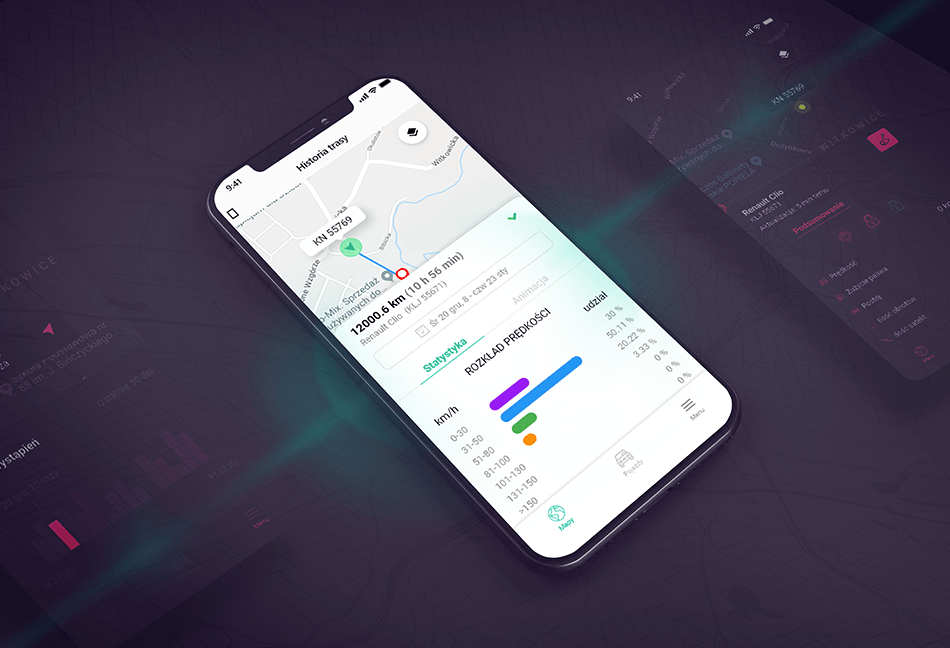
W efekcie prac powstała nowoczesna, a przy tym estetyczna aplikacja, dostosowana do wymagań klienta oraz użytkowników. W stosunku do poprzedniego rozwiązania, zapewnia ona większą wygodę użytkowania, jest bardziej przejrzysta i eksponuje funkcje najbardziej istotne dla korzystających z niej osób. Dodatkowo, została przygotowana z użyciem najnowszych technologii, z myślą o przyszłym rozwoju: dodawanie nowych opcji nie będzie więc już tak czasochłonne i kosztowne, a dodatkowo, nie wpłynie negatywnie na wygodę obsługi.

